
Hướng dẫn AdonisJs MVC Framework phần 1. Với MVC chúng ta sẽ không cần phải nói về nó nữa phải không nào. Hôm nay trong phần đầu tiên mình sẽ nói về AdonisJs là gi ? và cách cài đặt chạy ứng dụng đầu tiên ra sao.
AdonisJs là gi ?
AdonisJs là một Nodejs Framework được viết lại đựa trên mô hình MVC và được thiết kế khá giống với Laravel Framework, giống về cấu trúc thư mục và cách viết. Vì thế với những bạn nào đã sữ dụng qua Laravel thì khi tiếp xúc với AdonisJs các bạn sẽ khá dẽ dàng nắm bắt.
Điểm mạnh của AdonisJs là gi ?
- Tương tác mạnh mẽ trong cơ sở dữ liệu
- Api và cơ chế xác thực
- Dẽ dàng gữi mail với SMTP hoặc các dịch vụ khác
- Cho phép validate input đầu vào
- Bảo mật cao
- Dẽ dàng mở rộng
Cài đặt Nodejs
Việc cài đặt AdonisJs khá dể dàng. để chuẩn bị cài đặt AdonisJs chúng ta cần cài đặt 2 thành phần bắt buộc sau: NodeJs và npm (Node Package Manager).
Hiện tại tôi đang giới thiệu với các bạn AdonisJs phiên bản 3.1 (bây giờ đã có 3.2 rồi) chúng ta cần Nodejs version >= 4.0.0 và npm >= 3.0.0. Để cài đặt 2 thành phần này các vào trang chủ của Nodejs tại đây. Các bạn download và cài đặt bình thường sau khi cài đặt xong các bạn kiểm tra lại version xem đã đúng với yêu cầu chưa bằng cách dùng gitbash hoac CMD:
node -v
# >= v4.0.0
và npm
npm -v
# >= v3.0.0
Cài đặt AdonisJs
Việc cài đặt AdonisJs dựa trên package Adonis-CLI đây là tool command của Adonisjs cho phép cài đặt cũng như cấu hình Adonisjs.
npm i -g adonis-cli
Sau khi cài đặt Adonis-CLI các dùng lệnh sau để xem các chức năng của nó là gì.
adonis --help
Tạo mới project
Đến đây chúng ta dường như xong việc cài đặt hệ thống. Bây giờ chúng ta chĩ cần khởi tạo mới một dự án riêng biệt Adonis-CLI sẽ tự động build cho chúng ta source code.
adonis new ten_project
Đợi quá trình cài đặt thành công các bạn duy chuyển đến thư mục mà bạn vừa tạo project để start server và review trang web.
npm start
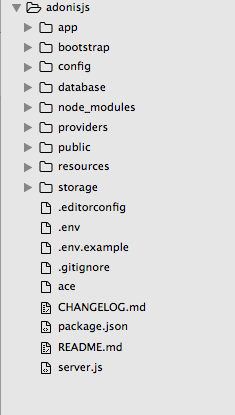
Đây là cấu trúc thư mục của AdonisJs nhìn khá là quen thuộc phải không nào.

Mặt định Adonisjs sẽ start trên localhost với port là 3333. Bây giờ các bạn vào trình duyệt và go vào localhost:3333 xem kết quả nào.

Phần 1 của AdonisJs mình sẽ kết thúc tại đây. Hy vông bài viết này sẽ giúp các bạn làm quen được với Adonisjs. Ở bài viết sau mình sẽ nói về các thành phần trong AdonisJs. Chúc các bạn thành công !.

Leave a Reply